VitePress学习
VitePress学习
# 一.简介
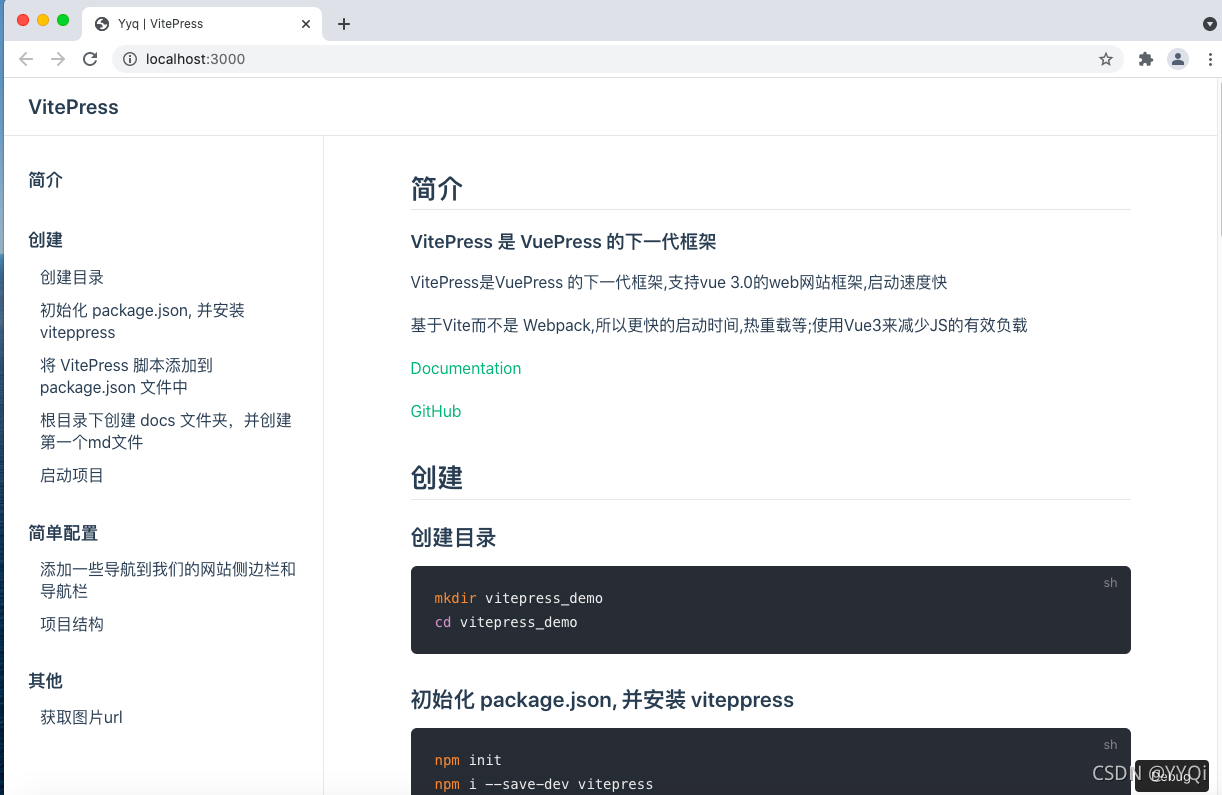
# VitePress 是 VuePress 的下一代框架
VitePress是VuePress 的下一代框架,支持vue 3.0的web网站框架,启动速度快
基于Vite而不是 Webpack,所以更快的启动时间,热重载等;使用Vue3来减少JS的有效负载
# 二.创建
# 创建目录
mkdir vitepress_demo
cd vitepress_demo
1
2
2
# 初始化 package.json, 并安装 viteppress
npm init
npm i --save-dev vitepress
1
2
2
# 将 VitePress 脚本添加到 package.json 文件中
"scripts": {
"dev": "vitepress dev docs --host 0.0.0.0 --open",
"build": "vitepress build docs",
"serve": "vitepress serve docs"
}
1
2
3
4
5
2
3
4
5
# 根目录下创建 docs 文件夹,并创建第一个md文件
# (这个是网站首页的配置和内容)
mkdir docs
echo '# Hello World' > docs/index.md
1
2
2
# 三.启动项目
npm run dev
1

# 四.简单配置
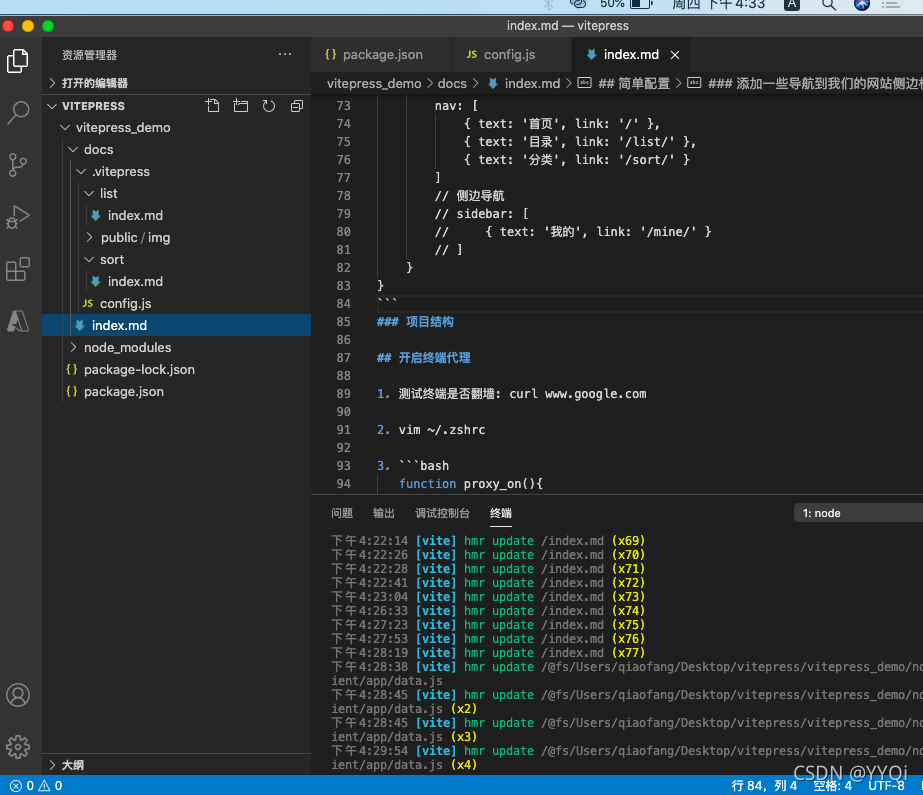
# 添加一些导航到我们的网站侧边栏和导航栏
# 创建一个配置文件,在docs中新建一个.vitepress文件夹,里面创建一个config.js文件
module.exports = {
title: "Hello VitePress", // 网站标题
description: "我的vitepress", // 网站描述
base: '/', // 部署时的路径(默认)
repo: 'vuejs/vitepress',
head: [
// 改变title的图标
[
'link',
{
rel: 'icon',
href: '/favicon.ico'
}
]
],
// 主题配置
themeConfig: {
// 头部导航
nav: [
{ text: '首页', link: '/' },
{ text: '目录', link: '/list/' },
{ text: '分类', link: '/sort/' }
]
// 侧边导航
// sidebar: [
// { text: '我的', link: '/mine/' }
// ]
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
# 五.定制
可以通过添加以下文件来开发自定义主题 .vitepress/theme/Layout.vue
<template>
<h1>Layout</h1>
<Content/>
</template>
1
2
3
4
2
3
4
.vitepress/theme/index.js
import Layout from './Layout.vue'
export default {
Layout,
NotFound: () => 'custom 404', // Vue 3
enhanceApp({ app, router, siteData }) {
}
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
# 六.项目结构

# 七.其他
# 获取图片url
上次更新: 2021/09/06, 07:05:00